 Tutorial Photoshop kali ini akan membahas tentang pembuatan bingkai foto, variasi lain dari bingkai foto pada post sebelumnya. Pada bingkai foto yang sekarang, saya tambahkan bentuk-bentuk ornamen sebagai pemanis bingkainya. Bentuk ornamennya bisa Anda ganti sendiri dengan bentuk-bentuk lain. Tapi langkahnya agak panjang ya.
Tutorial Photoshop kali ini akan membahas tentang pembuatan bingkai foto, variasi lain dari bingkai foto pada post sebelumnya. Pada bingkai foto yang sekarang, saya tambahkan bentuk-bentuk ornamen sebagai pemanis bingkainya. Bentuk ornamennya bisa Anda ganti sendiri dengan bentuk-bentuk lain. Tapi langkahnya agak panjang ya.Langkah Pembuatan Bingkai Foto Variasi 2
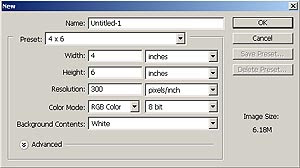
Langkah 1Buatlah sebuah file baru dengan Photoshop yang berukuran sesuai dengan standar cetak foto yang Anda inginkan. Pada kotak dialog New, pilih saja dari bagian Preset-nya. Atau isikan sendiri ukurannya di bagian Width, Height, dan Resolution. Pada tutorial ini yang saya gunakan ukuran 4R, namun gambar ilustrasinya bukan dalam ukuran sebenarnya, sudah saya perkecil ukurannya.

Langkah 2
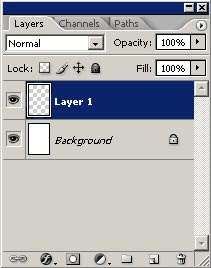
Buatlah sebuah layer baru. Cara membuat layer baru ini dengan mengeklik icon New layer di palet layer.

Langkah 3
Pilih menu Edit > Select All. Ini cara untuk membuat seleksi di seluruh bidang gambar pada file yang sedang Anda buka dengan Photoshop.
Langkah 4
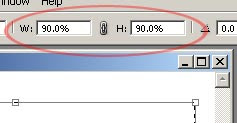
Pilih menu Select > Transform Selection. Kemudian pada Option bar, isikan nilai 90,0% pada kotak isian W dan juga H. Tekan tombol Enter untuk menerapkan. Seperti pada gambar ilustrasi tutorial dibawah ini.

Tujuan langkah ini adalah untuk mengecilkan bidang seleksi.
Langkah 5
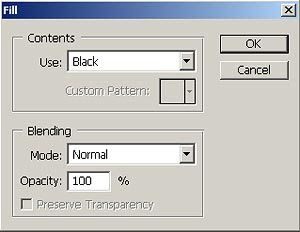
Pilih menu Edit > Fill. Pada kotak isian Use, pilih Black.

Kemudian klik OK untuk menerapkan.

Langkah 6
Lakukan langkah seperti pada langkah 4. Yaitu memilih menu Select > Transform Selection. Namun kali ini, isikan nilai 98,0% pada W dan H. Tekan tombol Enter untuk menerapkan.

Langkah 7
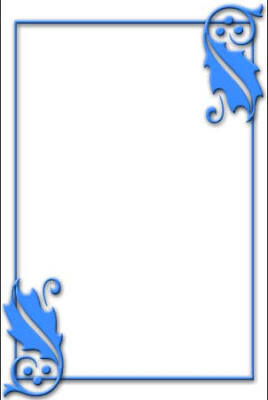
Tekan tombol Delete pada keyboard. Kemudian pilih menu Select > Deselect. Akan didapati gambar seperti di bawah ini.

Langkah 8
Sekarang kita buat bentuk ornamennya. Pada tutorial ini, saya gunakan sebuah gambar ornamen bunga

Pilih text tool, klik di file yang kita kerjakan, kemudian pilih font ini dari Option bar. Ketikkan huruf W (kapital). Mirip seperti pada langkah membuat logo larangan merokok.

Setelah huruf tadi diketik, pilih Move Tool pada toolbox Photoshop. Kemudian pilih menu Edit > Free Transform. Atur ukuran sekaligus posisi gambar ornamen ini. Letakkan di sudut kiri bawah gambar (di sudut lain juga boleh).

Duplikat, atau buat sekali lagi gambar ornamen, letakkan di sudut yang berlawanan.

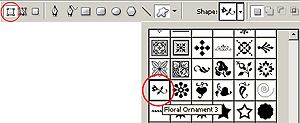
Jika Anda tidak mempunyai font ini, bisa menggunakan variasi bentuk lain. Misalnya dengan menggunakan Custom Shape Tools. Pilih gambar yang Anda inginkan di sana, ada cukup banyak. Misalnya seperti di bawah ini, menggunakan gambar Floral Ornament 3 dari kategori Ornaments.

Langkah 9
Setelah gambar bingkai kotak hitam dan ornamen selesai dibuat, berilah efek menggunakan layer style pada gambar-gambar tersebut. Caranya sebagai berikut, klik / aktifkan layer yang gambar kotak (layer 1), kemudian:
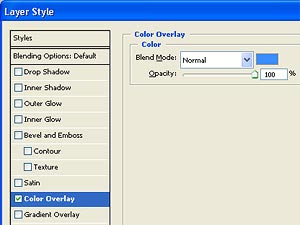
Pilih menu Layer > Layer Style > Color Overlay. Default-nya warna merah, namun bisa anda ganti sendiri. Di tutorial Photoshop ini saya pilih warna biru. Jangan diklik OK dulu.

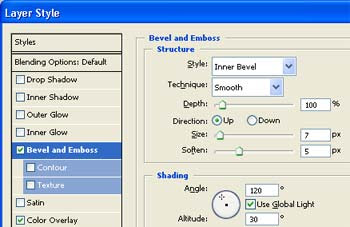
Pilih menu Layer > Layer Style > Bevel and Emboss. Atur seperti gambar dibawah ini, atau tidak perlu diatur lebih lanjut juga bisa. Hayo, jangan diklik OK dulu.

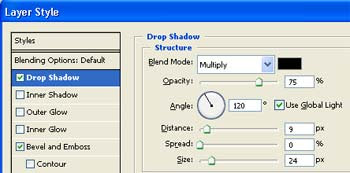
Pilih menu Layer > Layer Style > Drop Shadow. Atur seperti gambar dibawah ini.

Nah sekarang diklik OK untuk menerapkan.

Langkah 10
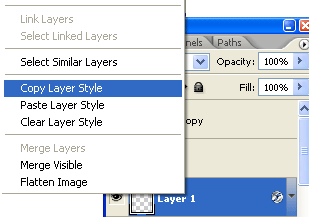
Gambar kotak sudah diberi efek dengan Layer Style. Terapkan efek ini pada kedua gambar ornamen. Caranya dengan melakukan klik kanan pada nama layer 1, kemudian pilih Copy Layer Style.

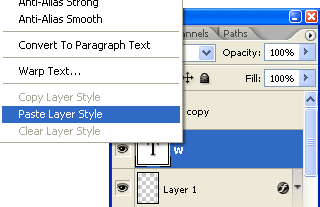
Kemudian klik kanan pada salah satu nama layer ornamen, pilih Paste Layer Style. Lakukan ini pada layer ornamen yang satunya lagi.

Langkah 11
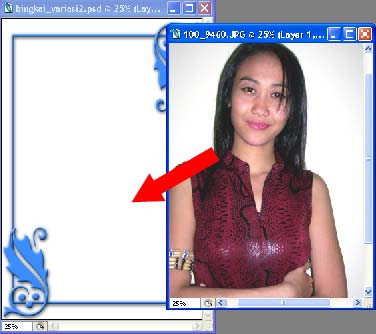
Buka file foto yang akan Anda beri bingkai. Kali ini masih menggunakan fotonya Mbak Dita. Geser gambar foto ini ke dalam file bingkai yang kita kerjakan tadi. Atur agar posisi layer foto berada di bawah layer kotak dan ornamen. Atur juga ukuran layer foto agar sesuai dengan ukuran bingkai.

Langkah 12
Buat seleksi kotak dengan Rectangular Marque Tool sebesar bingkai kotak pertama. Kemudian pilih menu Select > Inverse.

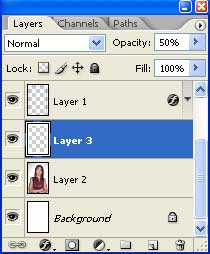
Kemudian buat sebuah layer baru yang posisinya berada di atas layer foto, namun masih berada di bawah layer kotak dan ornamen.
Isikan warna putih pada layer ini, dengan cara yang sama seperti Langkah 5. Hanya sekarang kita pilih White pada pilihan Use.
Atur opacity layer ini sesuka Anda. Pada tutorial ini saya gunakan opacity 50%.

Bingkai foto kita sudah jadi.

Sudah puas? Semoga belum. Karena bingkai ini masih bisa dirubah-rubah. Misalnya dengan mengubah pengaturan pada Layer Style di langkah 9, kita bisa membuat seperti gambar di bawah ini.

Selamat mencoba dan berkreasi dengan Photoshop. Share






0 komentar:
Posting Komentar
Demi kesempurnaan Blog ini, tulis saran, kritik,dan pertanyaan anda di kolom di bawah ini. Semoga Bermanfaat, Salam (+)